Como utilizar uma view do ASP.NET MVC Razor como template
É possível utilizar uma view do ASP.NET MVC Razor como um template para gerar um html. Isso pode ser utilizado por exemplo para você ter um template padrão HTML do texto de um e-mail, que é preenchido em tempo de execução com os dados do usuário antes do envio do e-mail, ou então você pode ter um HTML padrão que deve ser preenchido com dados para cada item de um grid e esses dados são carregado através de Ajax.
Os passos para realizar esse processo são os seguintes:
- Adicionar a referência do RazorEngine no projeto
- Criar uma view Razor com as marcações padrões do Razor para preencher com os dados da Model, como: “@Model.UsuarioNome”
- Utilizar o código “RazorEngine.Razor.Parse(viewCode, model)” para fazer o bind da Model com a ViewModel e obter o HTML
1- Exemplo
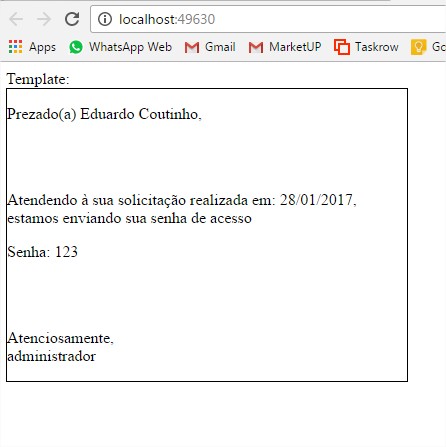
Abaixo, um exemplo de como imprimindo na página o Html gerado a partir do template do Razor:
1- Crie um projeto ASP.NET MVC vazio com o padrão de ViewEngine “Razor”
2- Instale o RazorEngine no seu projeto, você pode fazer isso de duas formas:
a) Adicionando as referências manualmente no seu projeto, depois de baixar os arquivos em:
http://razorengine.codeplex.com/
b) Utilizando o nuget, que é o processo mais fácil e que eu recomendo:
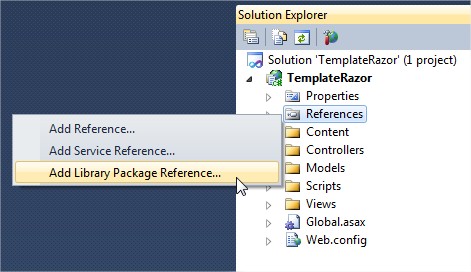
- Clique com o botão direito sobre a pasta “References” do seu projeto Web e escolha a opção: “Add Library Package Reference”

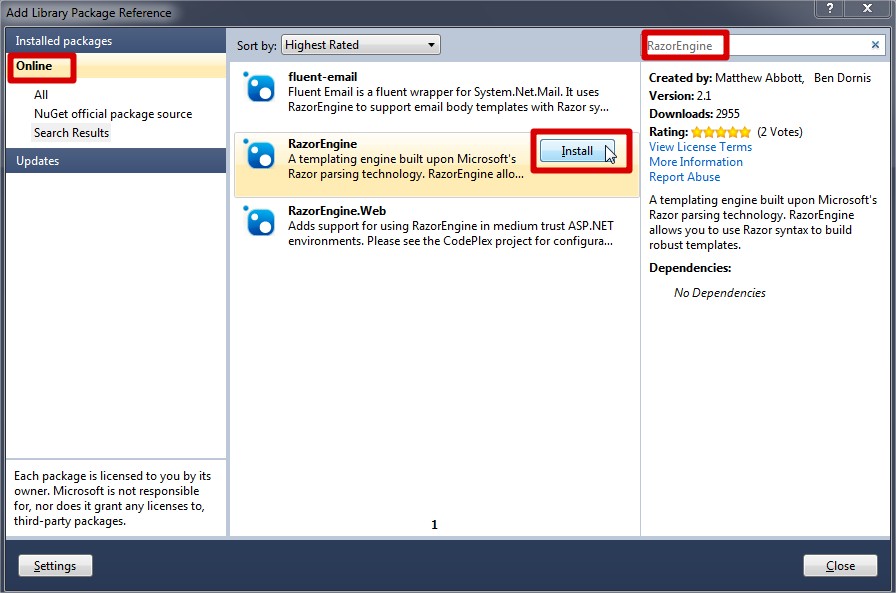
- Escolha a opção para buscar arquivos “on-line”, pesquise por “RazorEngine” e clique na opção “Install”

3- Crie uma Controller com o nome “HomeController”
- botão direito sobre a Pasta “Controllers” opção [Add / Controller]
- nome: “HomeController”;
4- Crie uma ViewModel com o nome “EmailLembreteSenha”
- crie uma pasta “ViewModel”
- botão direito sobre essa pasta, escolha a opção [Add / New Item]
- escolha a opção “Class”
- digite o nome “EmailLembreteSenha”
- adicione o código abaixo para a classe que conterá os dados do usuário que serão substituidos no e-mail (será o Model da View que trabalhará como Template do email):
public class EmailLembreteSenha
{
public string UsuarioNome { get; set; }
public string UsuarioSenha { get; set; }
public DateTime DataSolicitacao { get; set; }
}5- Compile a aplicação, para que a nova ViewModel apareça no wizard de criação de Views
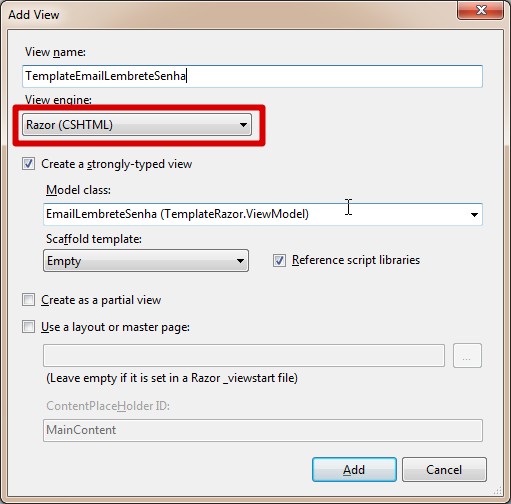
6- Crie uma View com o nome “TemplateEmailLembreteSenha” utilizando como “Model class” a classe “EmailLembreteSenha”
- clique com o botão direito sobre a pasta Views, escolha a opção [Add / View]
- digite o nome da View: “TemplateEmailLembreteSenha”
- escolha a View Engine “Razor”
- marque a opção “Create a strongly-typed view”
- selecione a ViewModel: “EmailLembreteSenha (TemplateRazor.ViewModel)”

O código dessa View será o seguinte:
@model TemplateRazorTest.ViewModel.EmailLembreteSenha
<p>Prezado(a) @Model.UsuarioNome,</p>
<br /><br />
<p>Atendendo à sua solicitação realizada em: @Model.DataSolicitacao.ToShortDateString(), estamos enviando sua senha de acesso</p>
<p>Senha: @Model.UsuarioSenha</p>
<br /><br />
<p>
Atenciosamente,<br />
administrador
</p>7- Na HomeController, adicione o seguinte código:
public ActionResult Index()
{
ViewModel.EmailLembreteSenha model = new ViewModel.EmailLembreteSenha();
model.UsuarioNome = "Eduardo Coutinho";
model.UsuarioSenha = "123";
model.DataSolicitacao = DateTime.Now;
string viewCode = System.IO.File.ReadAllText(HttpContext.Server.MapPath("~/Views/TemplateEmailLembreteSenha.cshtml"));
if (viewCode.IndexOf("@model ") != -1)
viewCode = string.Concat(viewCode.Substring(0, viewCode.IndexOf("@model ")), viewCode.Substring(viewCode.IndexOf("\r\n", viewCode.IndexOf("@model "))));
string html = RazorEngine.Razor.Parse(viewCode, model);
//Imprime na view
ViewBag.HTML = html;
return View();
}Detalhando esse código passo-a-passo:
- Criamos um objeto ViewModel e preenchemos ele com os dados do usuário para envio do e-mail:
ViewModel.EmailLembreteSenha model = new ViewModel.EmailLembreteSenha();
model.UsuarioNome = "Eduardo Coutinho";
model.UsuarioSenha = "123";
model.DataSolicitacao = DateTime.Now;- Obtemos o código da View que estamos utilizando como template:
string viewCode = System.IO.File.ReadAllText(HttpContext.Server.MapPath("Views/TemplateEmailLembreteSenha.cshtml"));- Removemos do código dessa View de Template a primeira linha, que tem a indicação da ViewModel que é utilizada (@model TemplateRazor.ViewModel.EmailLembreteSenha):
if (viewCode.IndexOf("@model ") != -1)
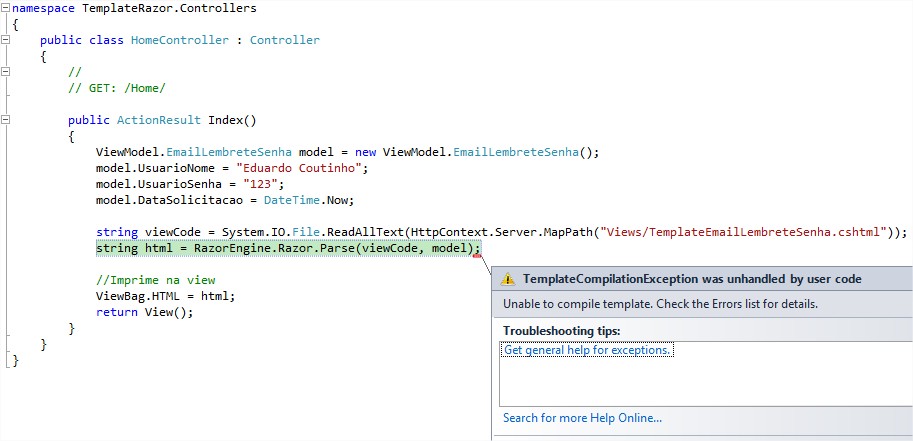
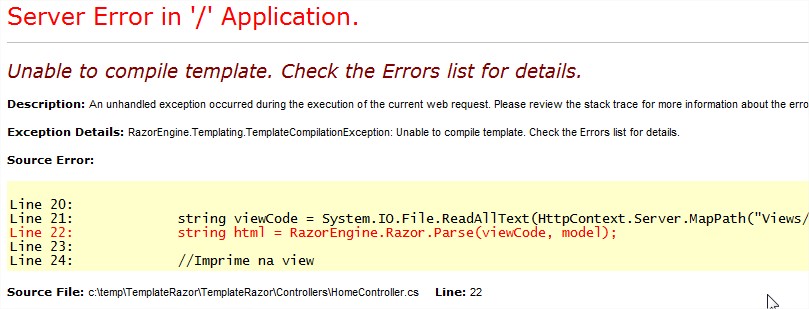
viewCode = string.Concat(viewCode.Substring(0, viewCode.IndexOf("@model ")), viewCode.Substring(viewCode.IndexOf("\r\n", viewCode.IndexOf("@model "))));A instrução @model não é interpretada pelo RazorEngine então precisa ser removida, senão ocorrerá o seguinte erro:


- Fazemos o bind do Template com os dados do usuário:
string html = RazorEngine.Razor.Parse(viewCode, model);Depois dessa instrução, a variável “html” conterá o html final para envio do e-mail (juntando o template e os dados do usuário).
- O trecho final do código é apenas para enviar esse html para a view da Home, para que o nosso exemplo apresente o HTML na página:
ViewBag.Html = html;
return View();Os próximos passos complementam a apresentação desse HTML na página, para efeitos de teste:
8- No código anterior, clique sobre o botão direito do mouse em “return View();” escolha a opção “Add View” e crie uma View “Index”, que não precisa fazer bind com nenhuma ViewModel, adicione nessa view o código abaixo:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
Template:
<div style="border: 1px solid black; width: 400px">
@Html.Raw(ViewBag.Html)
</div>
</body>
</html>9- Ao executar o projeto, será exibido o HTML do template preenchido com os dados da Model: