Instalar Wordpress passo-a-passo em Servidor Windows com IIS
- 1- Introdução
- 2- Contratar a hospedagem
- 3- Registo do domínio
- 4- Instalar o PHP e configurar o site no IIS
- 5- Instalar o MySql
- 6- Instalar o Wordpress
- 7- Acessar painel de controle wordpress
- 8- Instalar Tema para WordPress
- 9- Como configurar o Google Analytics no WordPress
- 10- Como configurar Urls amigáveis no WordPress
- 11- Instalando Plugin
- 12- Redirecionamento
- 1- Introdução
- 2- Contratar a hospedagem
- 3- Registo do domínio
- 4- Instalar o PHP e configurar o site no IIS
- 5- Instalar o MySql
- 6- Instalar o Wordpress
- 7- Acessar painel de controle wordpress
- 8- Instalar Tema para WordPress
- 9- Como configurar o Google Analytics no WordPress
- 10- Como configurar Urls amigáveis no WordPress
- 11- Instalando Plugin
- 12- Redirecionamento
1- Introdução
Esse é um tutorial passo-a-passo de como Instalar o Wodpress em um servidor Windows.
O wordpress é uma ótima opção de CMS (Gestor de conteúdo) para você utilizar para criar um blog de forma rápida, com a grande vantagem de ser uma ferramenta com a possibilidade de adicinar novos recursos e customizações. Ou seja, é uma ferramente simples de utilizar, mas que tem recursos avançados.
IMPORTANTE: Se você chegou até esse artigo, provavelmente está procurando como instalar o Wordpress no Windows, no entanto o Wordpress roda muito melhor no Linux, então se tiver a opção de utilizar um Linux no lugar do Windows, faça isso!
Para decidir onde instalar o seu blog, é importante considerar as seguintes questões:
1.1- Hospedagem no wordpress.com
É possível manter o seu blog diretamente no site do wordpress http://pt-br.wordpress.com/
Vantagens:
- O processo de criação do site é mais simples e rápido, basta se cadastrar no site
- É mais fácil administrar, porque operações como aplicar atualizações são feitas automaticamente pelo serviço
- É gratuito se você não quiser utilizar um domínio próprio
Desvantagens:
- Na versão gratuita o seu site é criado como um subdomínio de “wordpress.com”, por exemplo: “http://meublog.wordpress.com”
- Existem limitações de plugins, temas e customizações que você pode alterar no seu site. No geral, é mais flexível contratar uma hospedagem, assim você pode customizar o que quiser, ter o seu domínio .com.br e é mais fácil mudar o seu site para outra hospedagem caso precise
1.2- Hospedagem Linux
Esse tutorial é focado na configuração em servidor Windows, no entanto o Wordpress funciona muito melhor no Linux, então se possível considere instalar o Wordpress em um servidor Linux e não windows. Outra vantagem de utilizar linux é que normalmente a hospedagem é mais barata.
2- Contratar a hospedagem
O primeiro passo é escolher onde hospedar o seu site wordpress, existem diversas opções de hospedagem, entre elas:
2.1- Servidor Cloud
Por exemplo:
- Amazon AWS: Preços Amazon AWS
- Microsoft Azure: Preços Azure
- UOL Cloud: Hospedagem UOL Cloud
Nesse estilo de hospedagem você tem um servidor exclusivo para o seu site, é mais caro, mas permite que você faça qualquer configuração no servidor através de acesso remoto.
O processo de configuração do wodpress é todo manual e é equivalente a instalar o wordpress no seu computador local
2.2- Hospedagem com painel de controle
Por exemplo:
- UOL Host: Planos UOL Host
- LocalWeb: Planos Locaweb
Esse é o estilo de hospedagem mais comum, você contrata um plano e utiliza um painel de administração da hospedagem para adicionar o wodpress e configura-lo. É uma boa opção ao invés de ter um servidor dedicado somente para você
2.3- Hospedagem no wordpress.com
Por exemplo:
- wordpress.com: http://pt-br.wordpress.com/
Nesse modelo a administração da instalação é feita pelo serviço do wordpress
3- Registo do domínio
Para utilizar um domínio próprio como “meublog.com.br” é necessário realizar a compra de um domínio.
3.1- Registro.br
Você pode registrar o domínio utilizando o registro.br que é a empresa responsável pelo registro de domínios no Brasil http://www.registro.br.
Particularmente eu prefiro essa opção, assim você tem maior controle dos seus domínios. Para registrar um domínio você deverá informar os seus dados de contato, CPF ou CNPJ e criar um usuário que você utilizará para administrar os seus domínios.
No momento do registro você terá que informar os endereços de DNS do seu servidor de hospedagem, você pode obter esses dados na ajuda do seu plano de hospedagem (caso já tenha contratado a hospedagem), no caso do UOL host, os DNS são os seguintes:
MASTER: ns1.dominios.uol.com.br
SLAVE1: ns2.dominios.uol.com.br
SLAVE2: ns3.dominios.uol.com.br
3.2- Compra de domínio direto na hospedagem
A maioria das hospedagem tem uma opção para adquirir o domínio diretamente na hospedagem, alguns exemplos:
- UOL Host - http://www.uolhost.uol.com.br/registro-de-dominio.html
- Godaddy - https://br.godaddy.com/domains/domain-name-search
4- Instalar o PHP e configurar o site no IIS
4.1- Instalação do PHP com acesso ao servidor
Esse é o processo de instalação quando você tem acesso Remoto ao servidor, se aplica aos seguintes casos:
- Servidor cloud como do Amazon AWS ou Cloud UOL Host com acesso
- Instalar localmente no seu computador
- Instalar em um servidor interno da empresa
1- Inicie a instância do servidor
Se estiver utilizando o Amazon AWS, siga o seguinte tutorial para criar uma instância EC2:
Como criar instância EC2 no Amazon AWS
2- Habilite o IIS e instale o PHP
Siga os passos descritos no seguinte link para instalar o PHP no IIS:
3- Adicione o domínio no arquivo de hosts do servidor
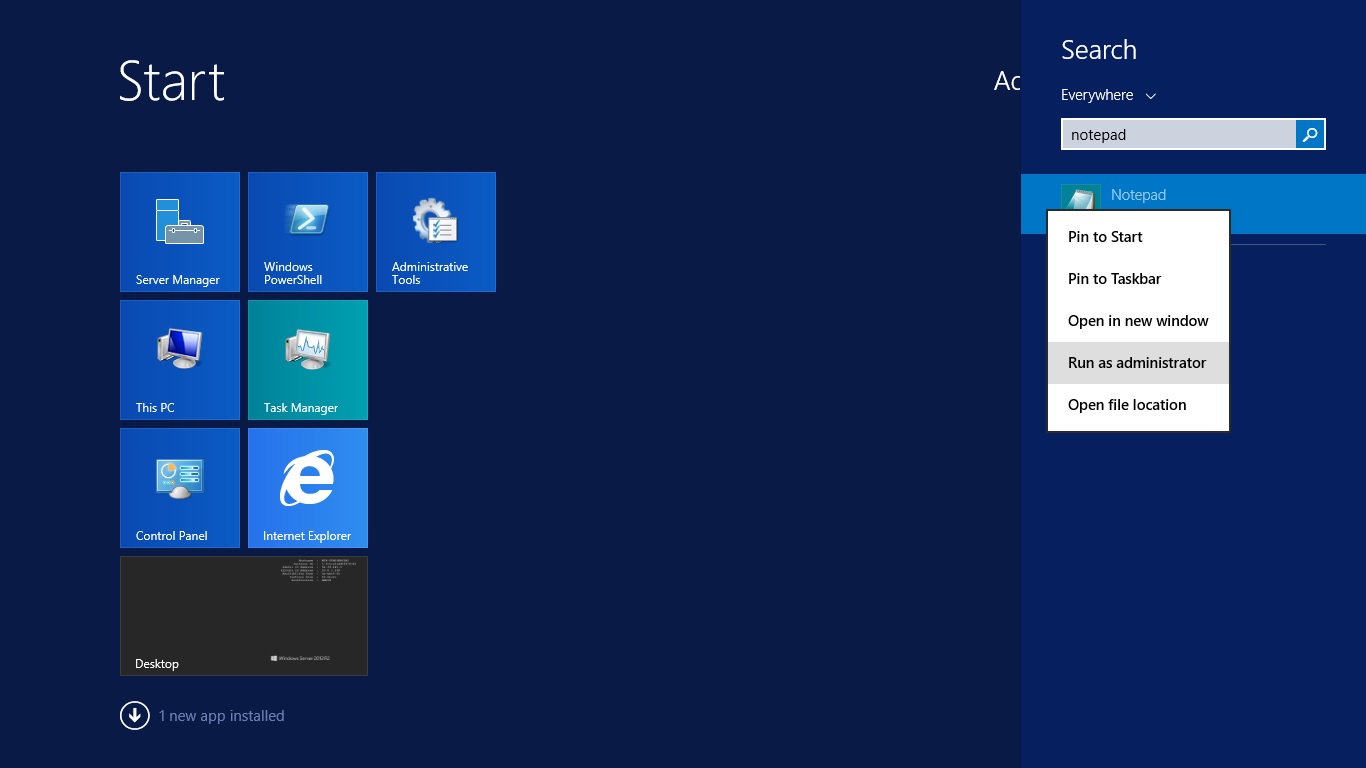
Abra o bloco de notas com permissão de administrador

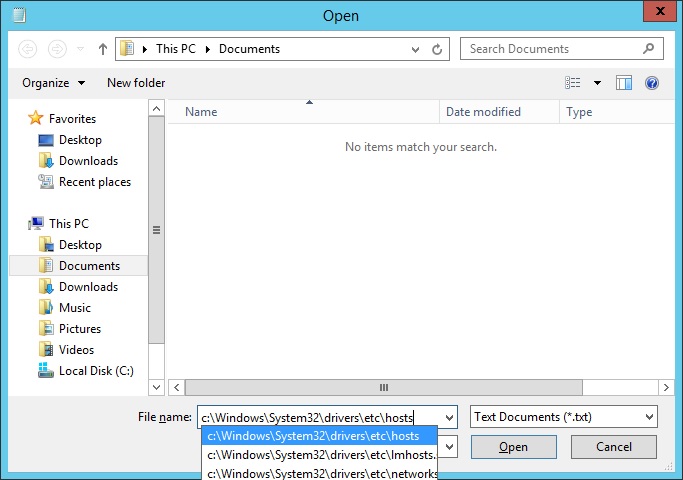
Abra o arquivo:
c:\windows\system32\drivers\etc\hosts

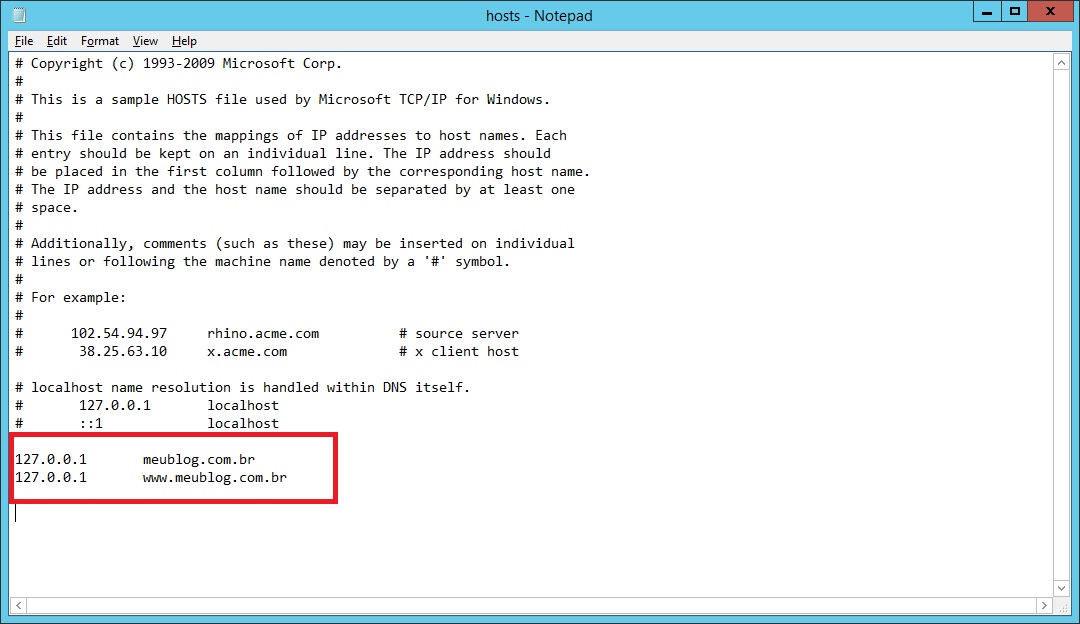
E adicione as linhas abaixo substituindo o domínio pelo seu:

Isso fará com que quando o domínio for acessado do próprio servidor, sempre seja carregado o site configurado no IIS local
4- Crie uma pasta local para os arquivos do site

Por exemplo com o nome do seu domínio:
c:\sites\meublog.com.br
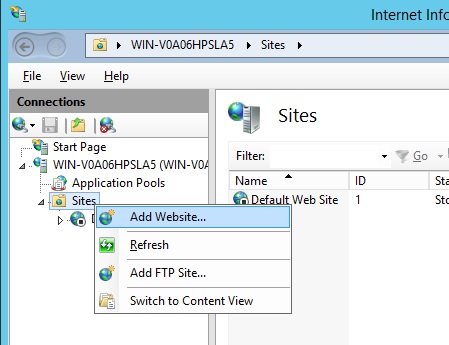
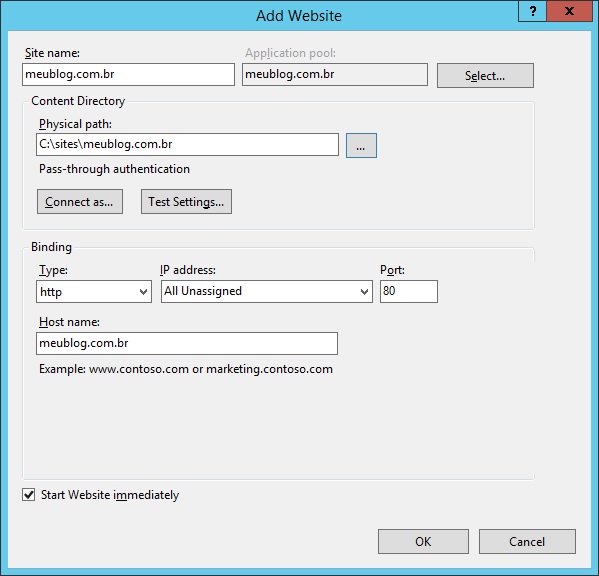
5- Abra o IIS e adicione um novo site


- Site name: Nome do site
- Application pool: Será criado um novo com o nome do site
- Physical path: Caminho para a pasta criada
- Host name: Domínio do site
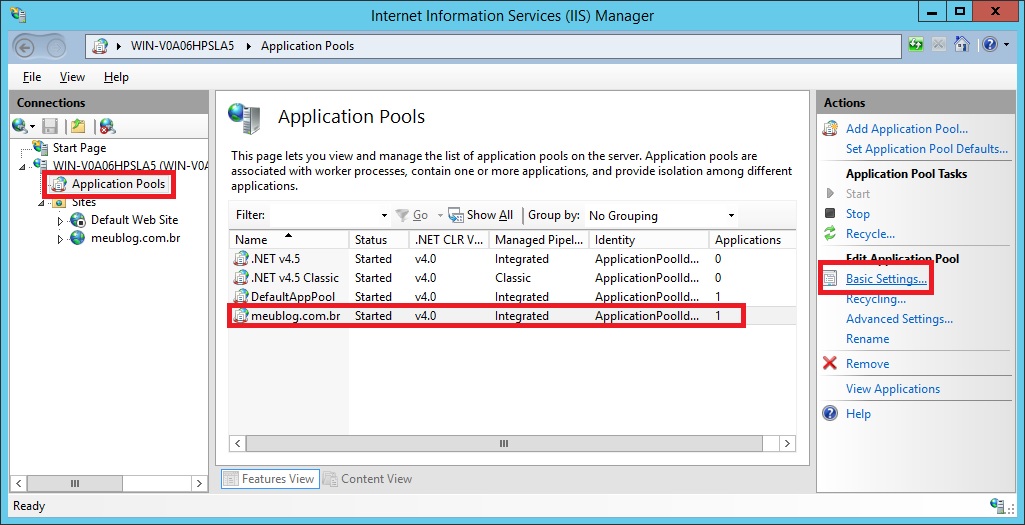
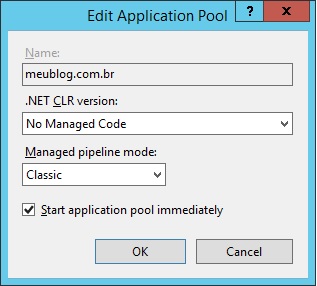
6- Altere o Application Pool criado para o site


Altere as propriedades:
- .NET CLR version: No Managet Code
- Managed pipeline mode: Classic
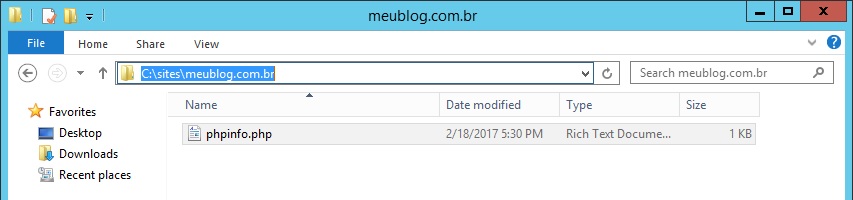
7- Adicione o arquivo phpinfo.php para teste
Na pasta do site adicione um novo arquivo com o nome “phpinfo.php”:

No arquivo adicione o seguinte conteúdo:
<?php
phpinfo();
?>- ATENÇÃO: Depois de realizar as configurações e testes, apague esse arquivo da pasta para que ninguém possa obter informações do seu servidor a partir dele
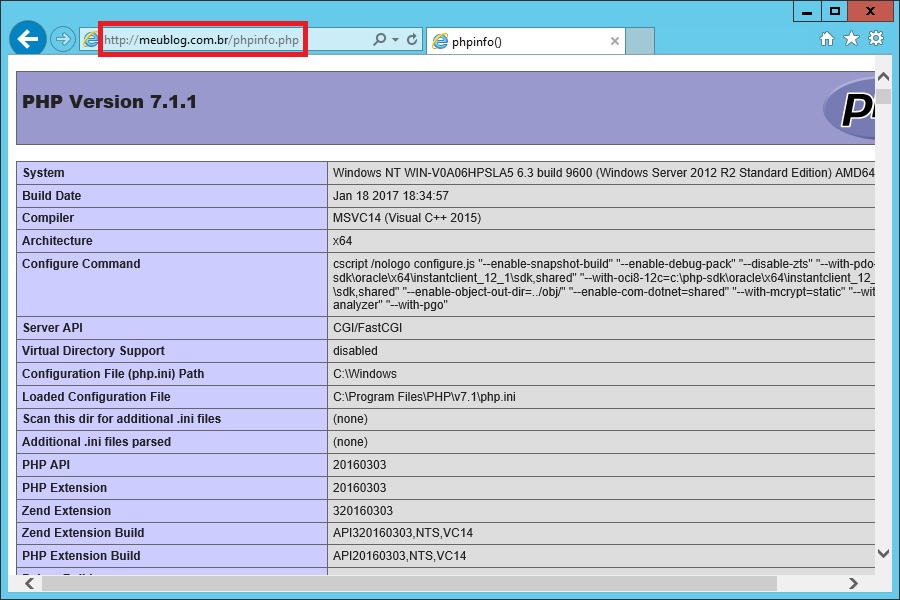
8- Teste o site no browser do servidor acessando o arquivo “phpinfo.php”

O arquivo deve ser carregado corretamente, se não for, configura os passos anteriores de configuração do PHP e do site
5- Instalar o MySql
5.1- Instalação do MySql com acesso ao servidor
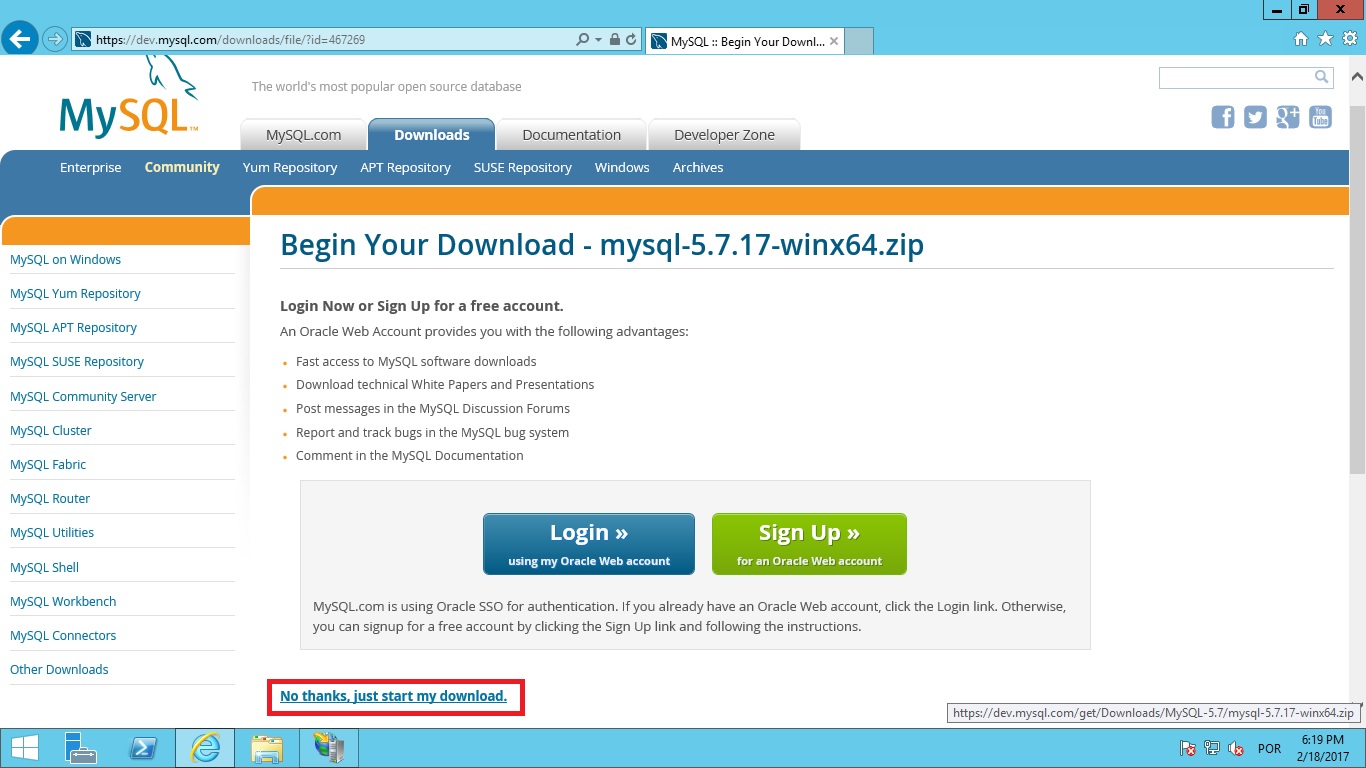
Siga os passos descritos no seguinte link para instalar o MySql:

Depois da instalação do MySql faça o seguinte:
1- Abra o MySql Workbench:

2- Conecte no banco de dados:

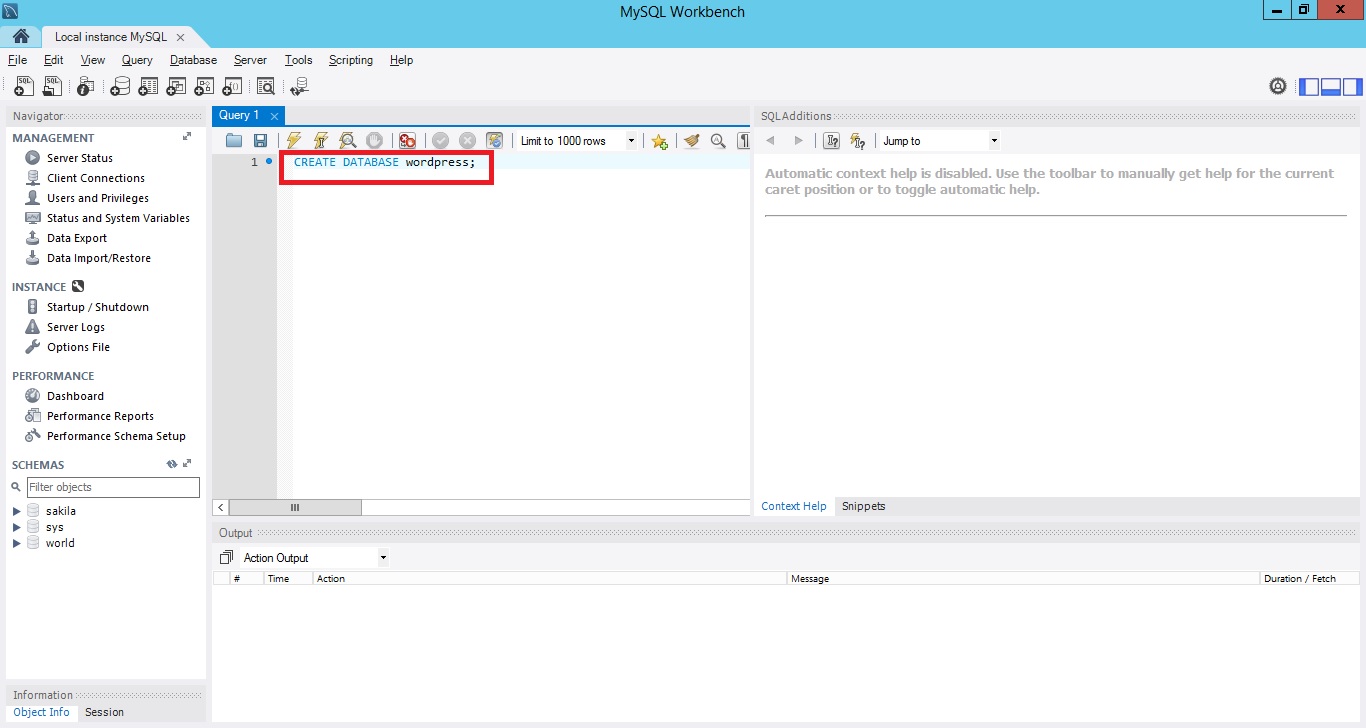
3- Crie um banco de dados para armazenar os dados do wordpress:
Utilize o comando:
CREATE DATABASE wordpress;
6- Instalar o Wordpress
6.1- Instalação do Wordpress com acesso ao servidor
1- Baixar o Wordpress
Vá até o site do wordpress: http://br.wordpress.org/ e baixe a última versão.
Clique na opção download e salve o arquivo em qualquer pasta do seu computador.
O arquivo estará compactado e terá um nome como: “wordpress-4.7.2-pt_BR.zip”.
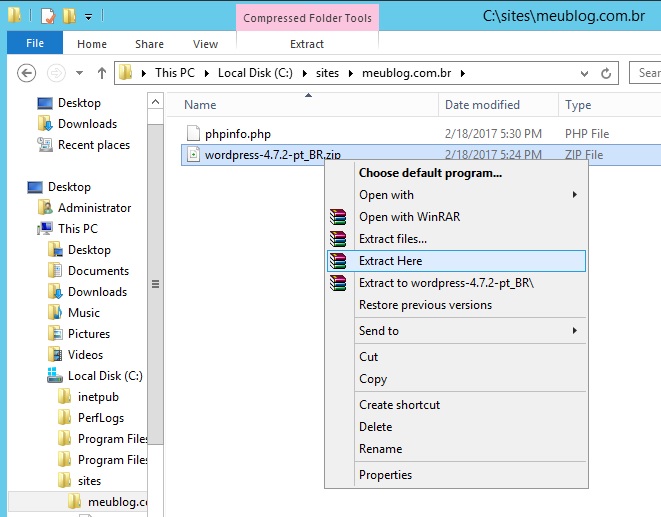
2- Descompacte os arquivos no servidor

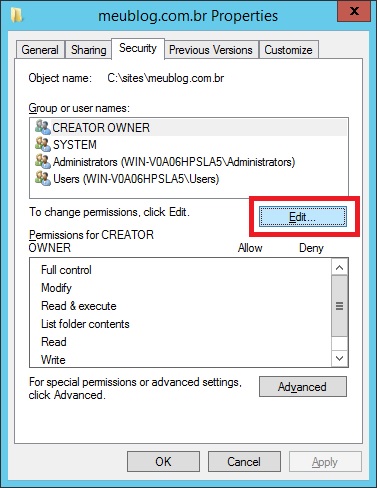
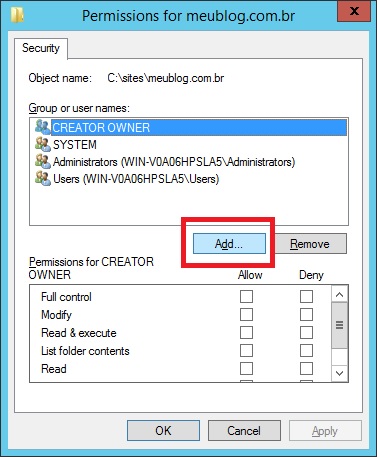
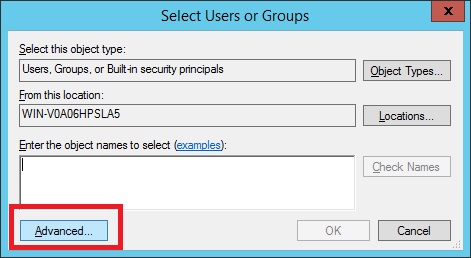
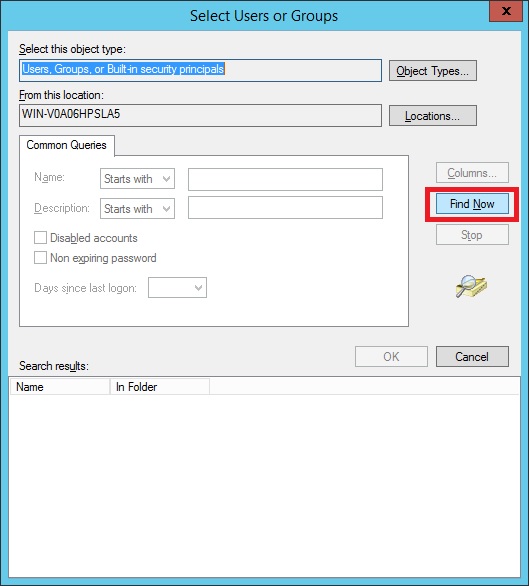
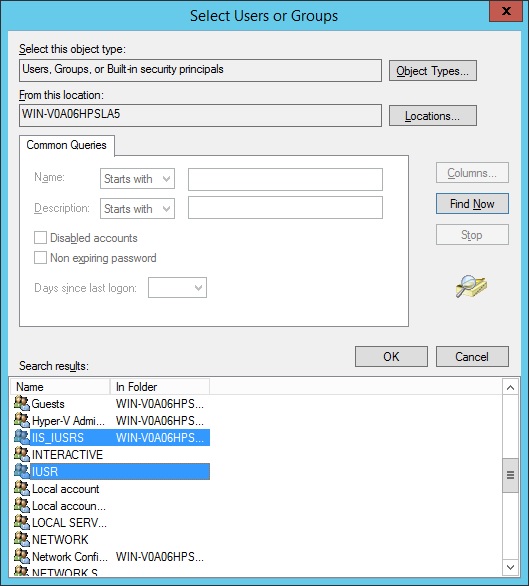
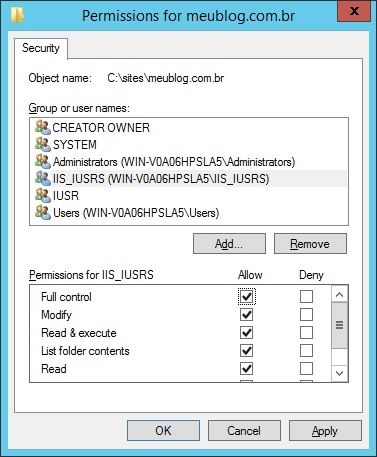
3- Adicione permissões de acesso para os usuários IIS_IUSRS e IUSR:







4- Abra o browser e digite o endereço do seu site
Digite no browser o domínio do seu site, ex: http://meublog.com.br
Se você adicionou a entrar no arquivo de hosts do windows, como descrito anteriormente, o site já deve carregar, mesmo antes de ter o domínio configurado no serviço de gestão de domínios, como o registro.br
Utilize o browser disponível no próprio servidor, ou então altere o arquivo de hosts do seu computador (c:\Windows\System32\drivers\etc\hosts) para apontar o seu domínio para o ip público do seu servidor. Você deve adicionar uma entrada no arquivo de hosts como:
52.39.140.3 meublog.com.br
Feito isso, o acesso pelo browser já deve funcionar

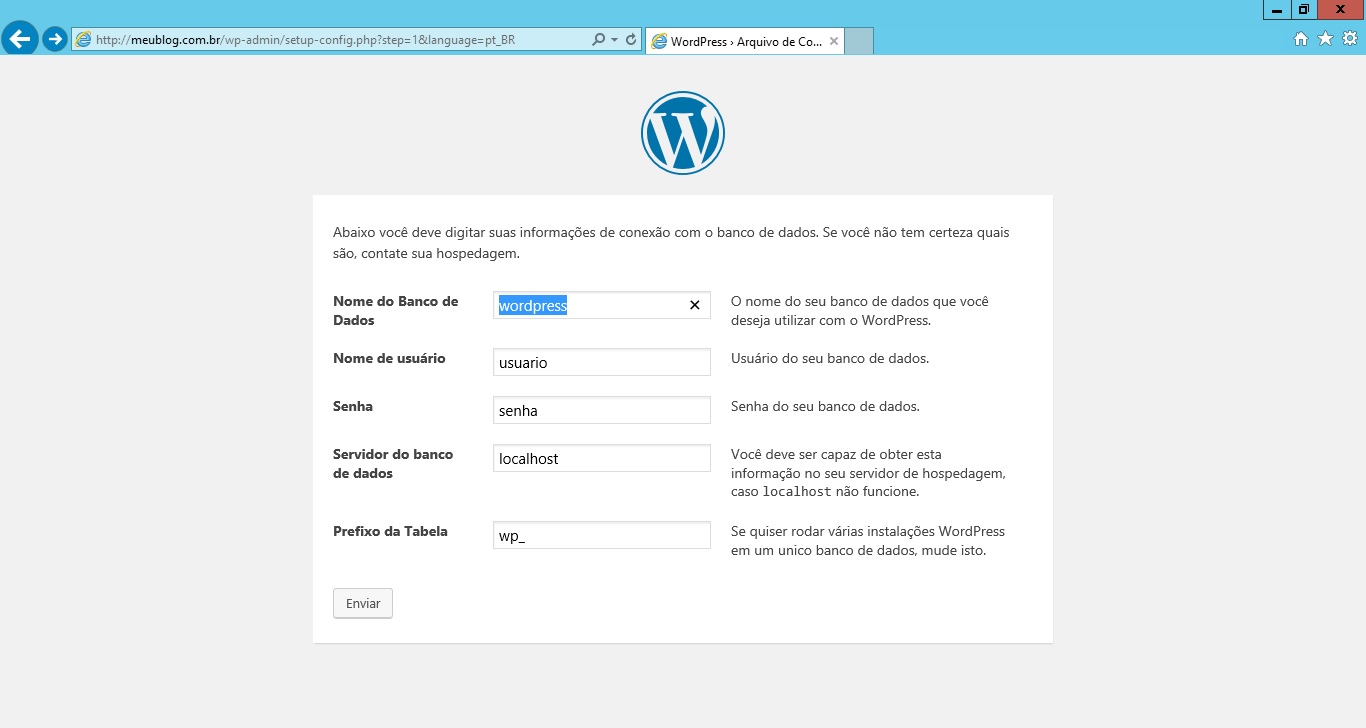
5- Informe os dados de acesso ao banco de dados

6- Será exibida a confirmação de instalação

7- Acessar painel de controle wordpress
1- Acesse a url do seu domínio
Ao acessar o domínio do site no browser, o site já deve ser carregado

2- Acessar o painel de controle
Para acessar o painel de controle do wordpress entre na url:
http://meublog.com.br/wp-admin/
E informe o usuário e senha criados no processo de instalação:

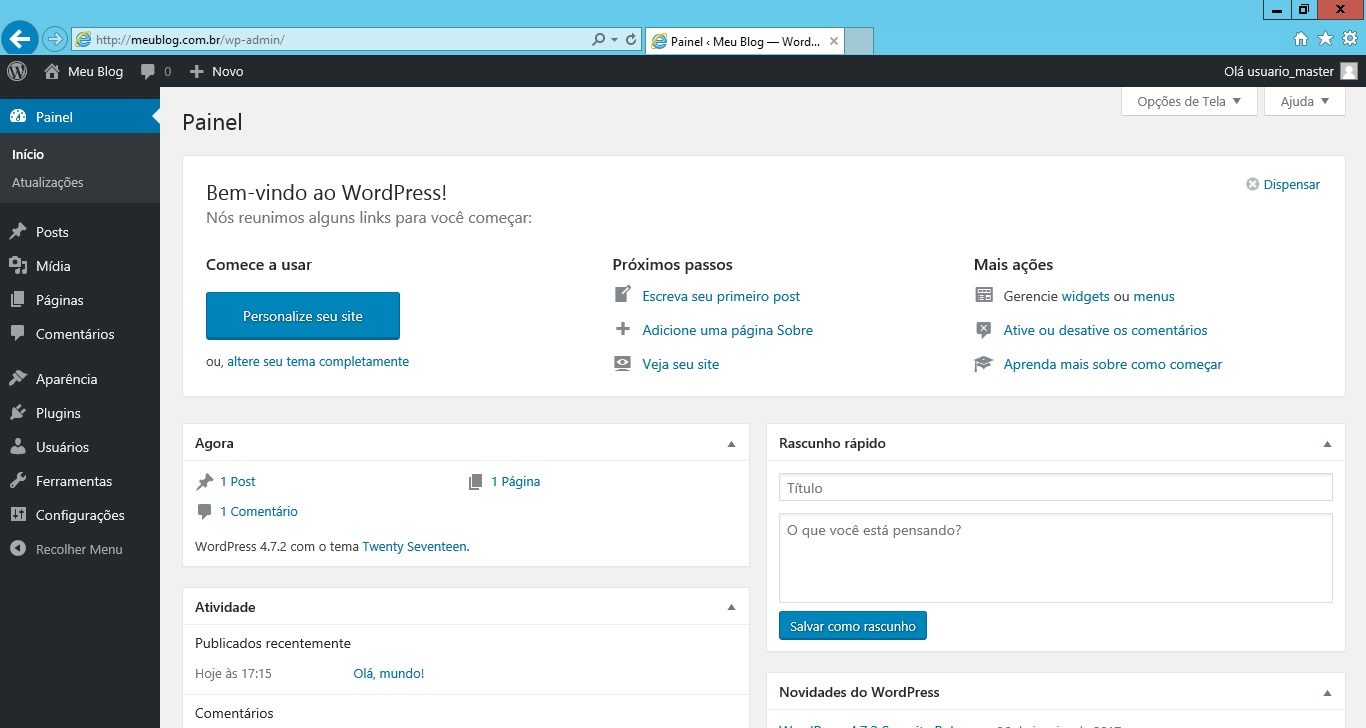
3- Visualizar o painel
O painel de controle será exibido

8- Instalar Tema para WordPress
Agora, vamos instalar um Tema no Wordress (Theme), para alterar o layout do site. No site oficial do wordpress existem alguns temas gratuitos para download:

Você pode baixar o tema que mais lhe agradar, existem mais de 2.000 temas disponíveis.
Para demostrar o processo de instalação, vou mostrar como instalar o tema “Graphene”:
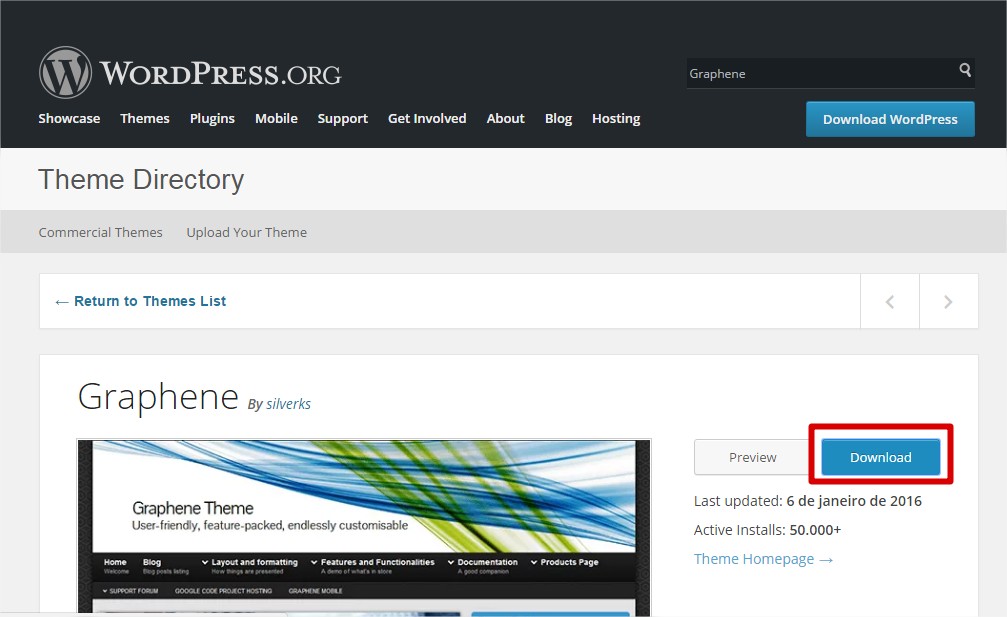
1- Faça o download do tema
Vá até a página do tema e baixe o arquivo:
https://wordpress.org/themes/graphene/

Sugestão: Sugiro que você instale inicialmente o tema “Graphene”, faça as configurações e depois procure um tema que melhor se ajuste as suas necessidades. Digo isso, por que alguns passos de configuração detalhados aqui são específicos desse tema.
2- Descompacte o tema na pasta do wordpress
O arquivo do tema deve ser decompactado na pasta:
\wp-content\themes
O tema ficará em uma pasta como:
C:\sites\meublog.com.br\wp-content\themes\graphene
- Se estiver utilizando acesso remoto, ou local, copie o arquivo compactado para a pasta e descompacte o arquivo no servidor
- Se estiver utilizando FTP, descompacte o arquivo no seu computador e depois copie os arquivos para a pasta
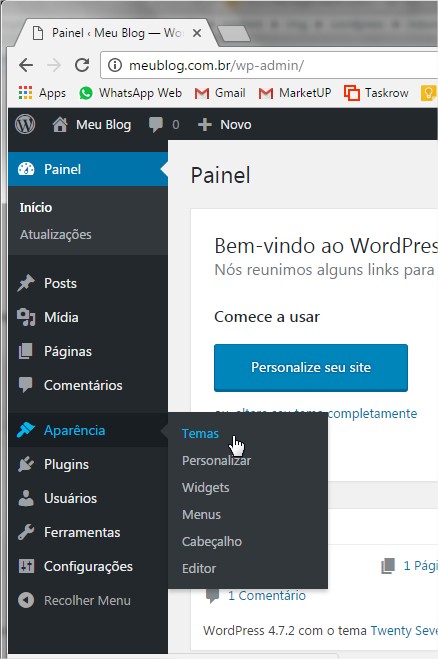
3- Acesse a área de administração do wordpress
http://meublog.com.br/wp-admin/
E acesse o menu Aparência/Temas:

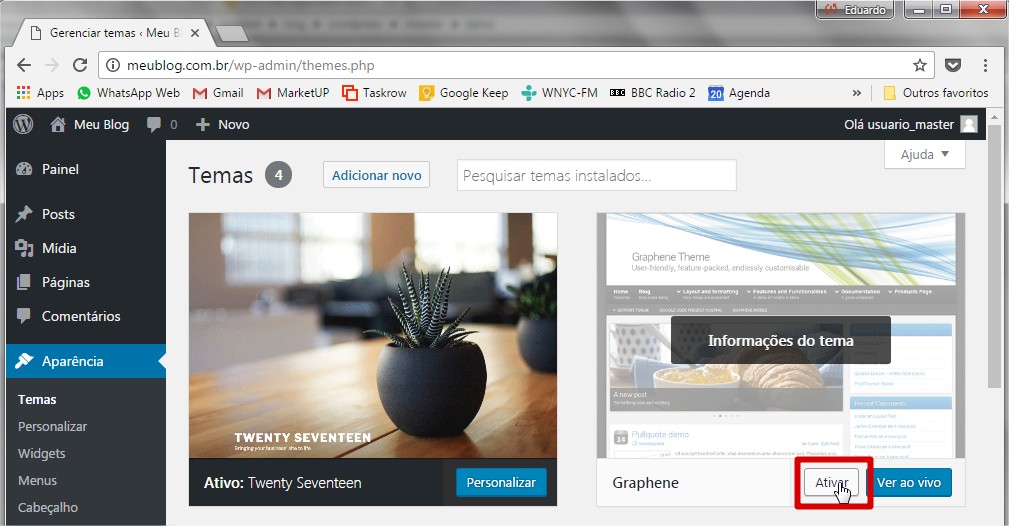
4- Ative o tema:

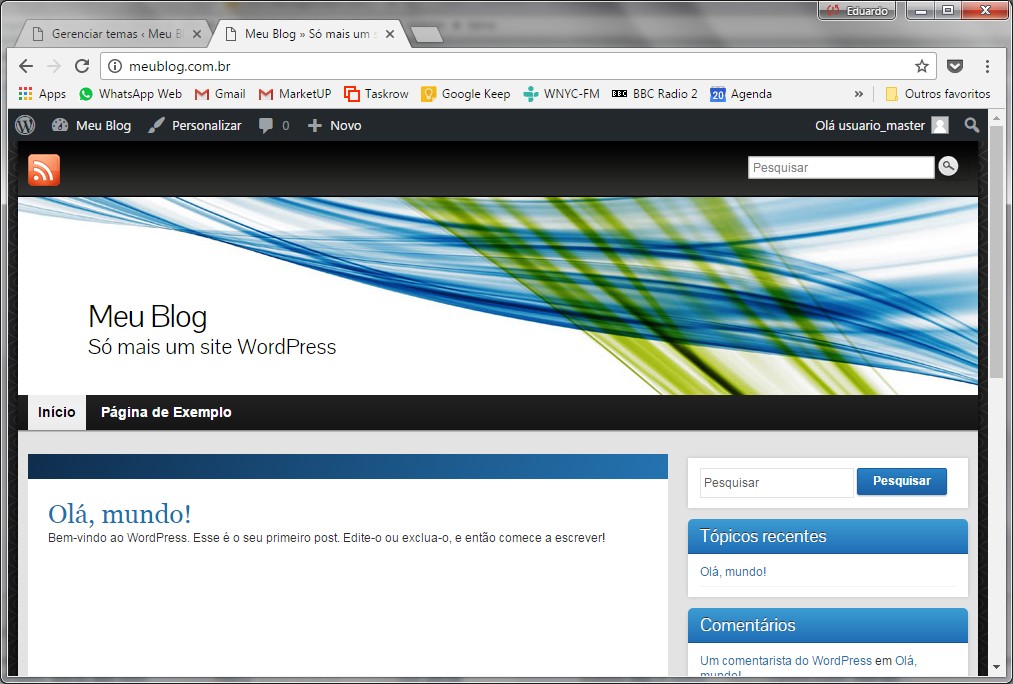
5- Ao acessar o site pelo browser o novo tema já será exibido:

Cada tema possui várias opções de configuração
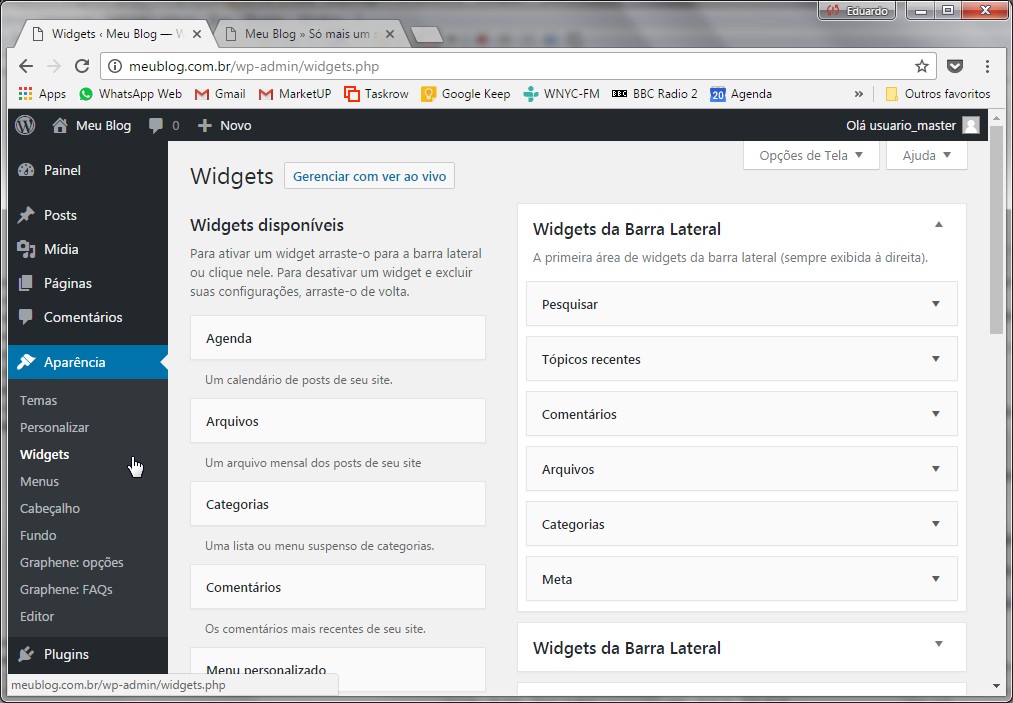
6- Configuração de Widget:
Vamos configurar os itens que aparecem na barra da direita, para issso, acesse: “Aparência” / “Widgets”

Você pode remover os widgets que não for utilizar e adicionar novos arrastando os itens da lista da esquerda.
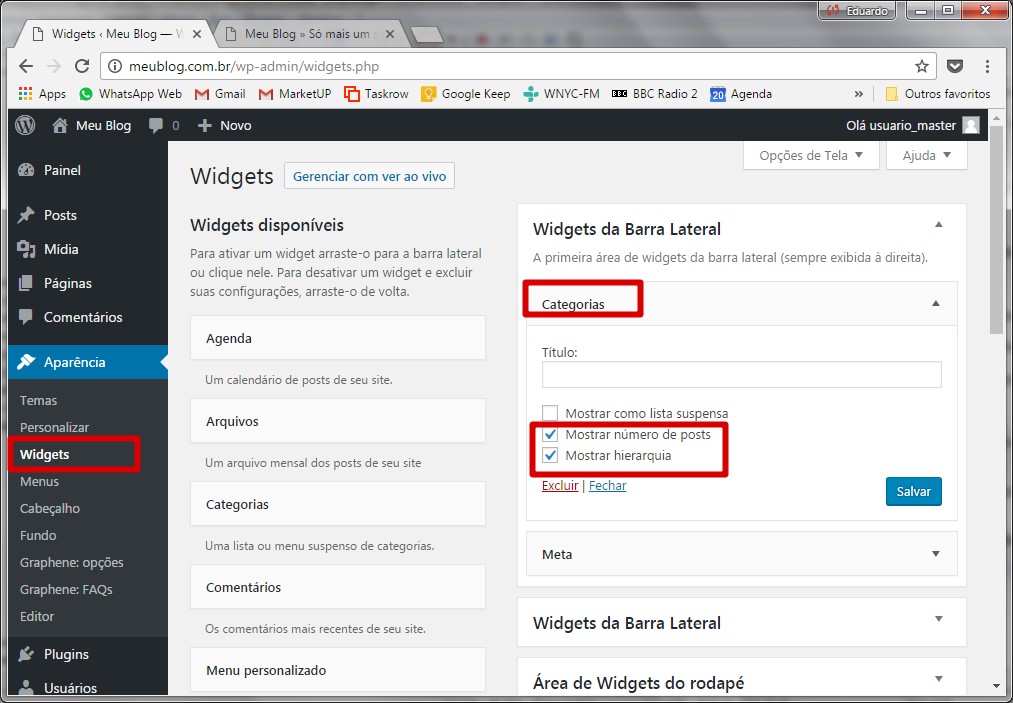
Em “Widgets da barra lateral” vou deixar somente o bloco “Categorias” e vou marcar as opções:
- Mostrar número de posts
- Mostrar hierarquia

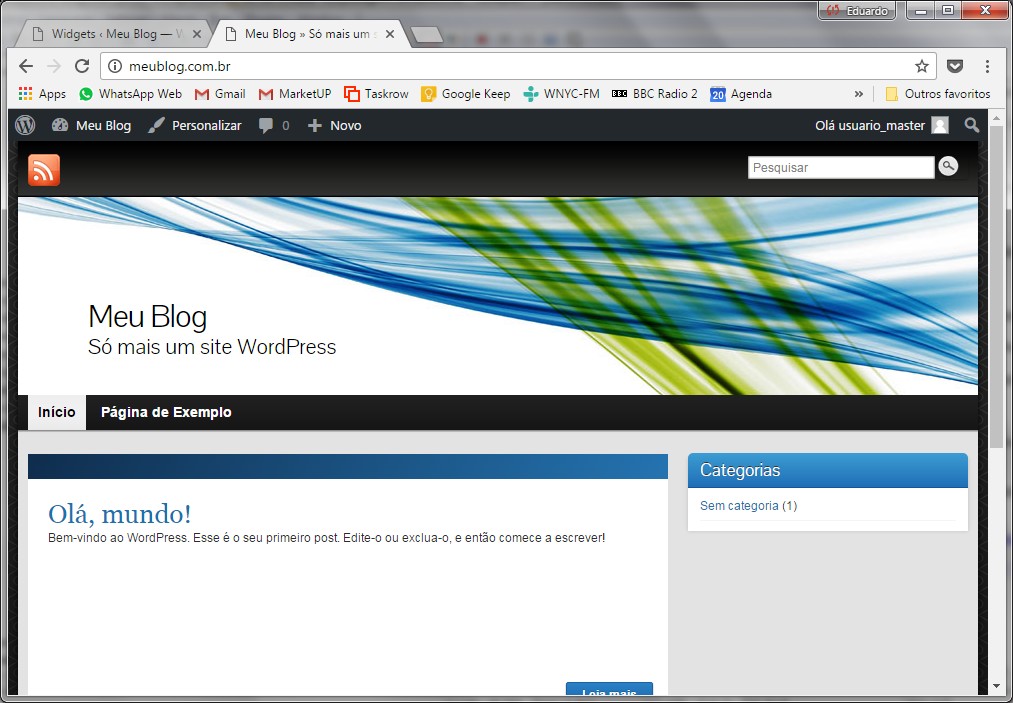
Ao acessar o site, as modificações já são exibidas:

9- Como configurar o Google Analytics no WordPress
É importante instalar no seu site algum sistema de métricas de acesso (relatório do número de visitantes). Uma das opções disponíveis, que também é a mais utilizada e que também é a minha recomendação é o Google Analytics.
Vamos ver como Configurar o Google Analytics no WordPress do seu blog.
Primeiramente, você precisa criar uma conta no Google Analytics.
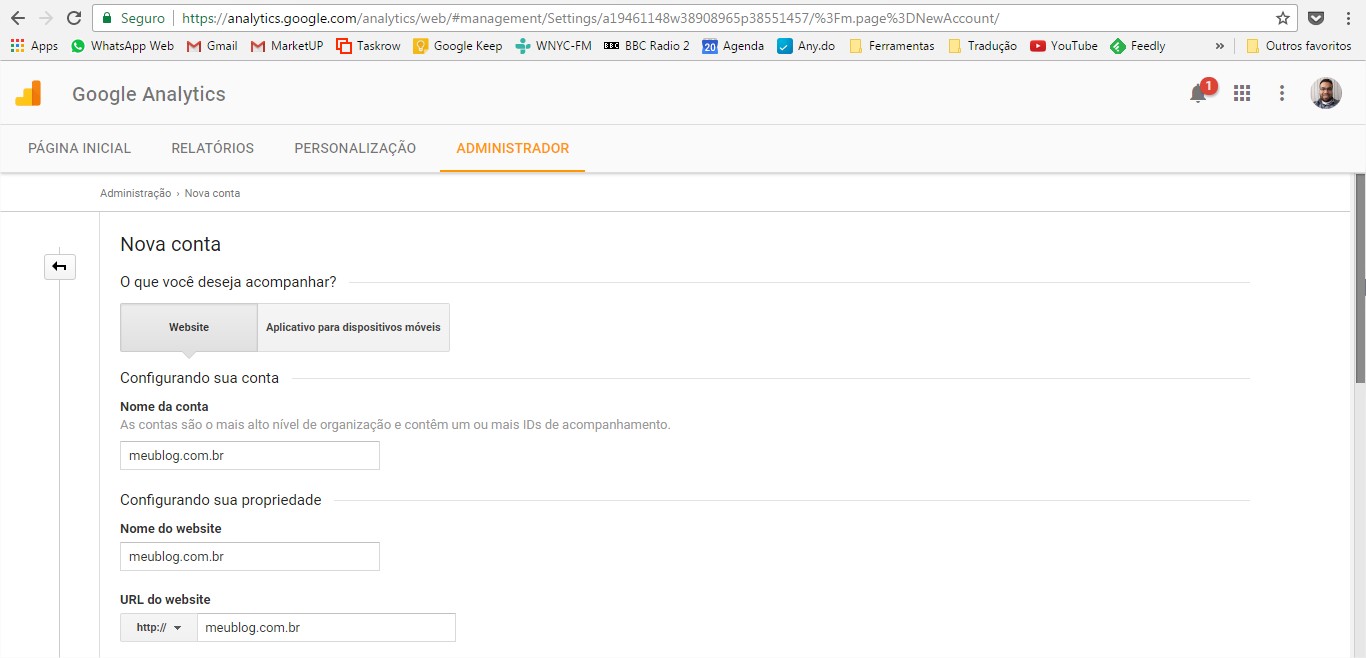
1- Acesse https://analytics.google.com/analytics/web e faça login com o seu usuário do Google.
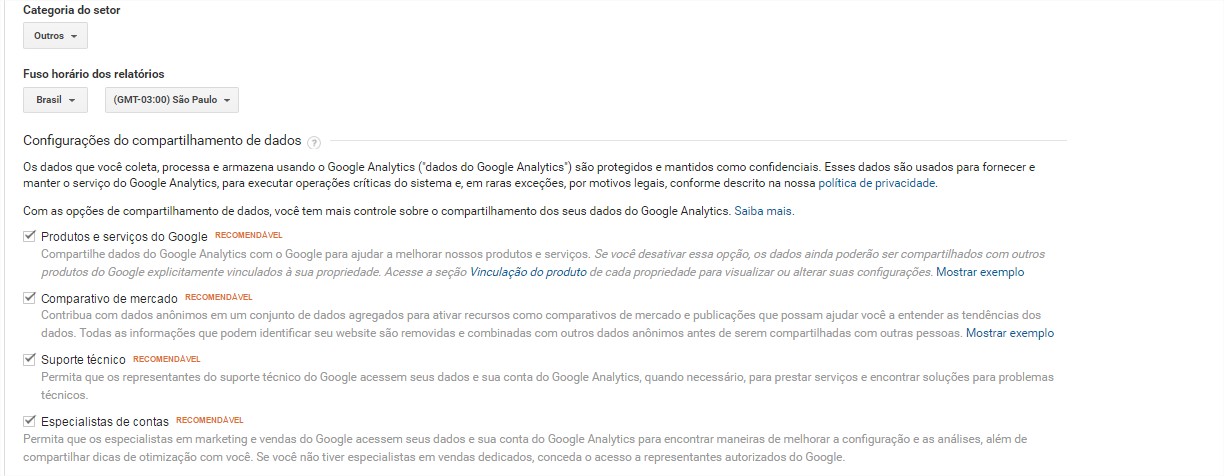
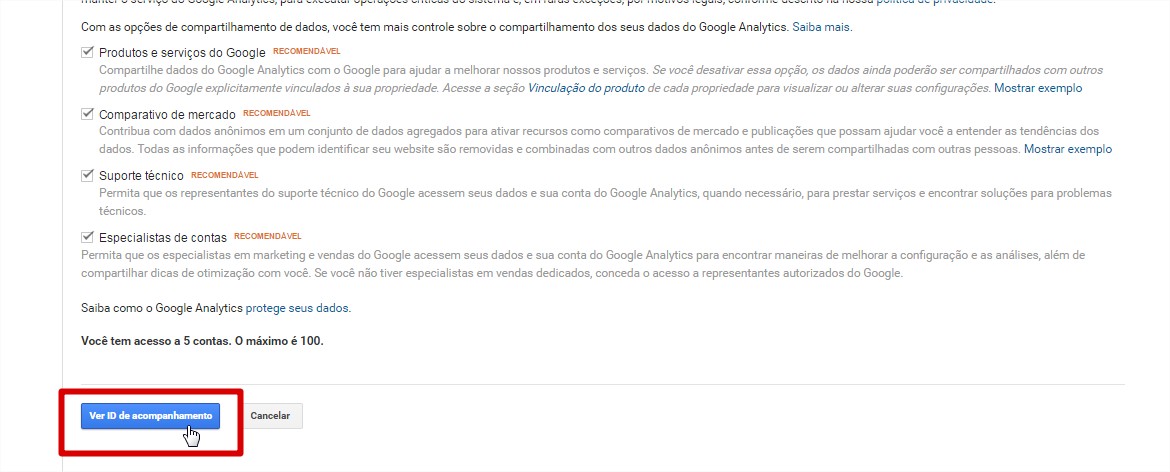
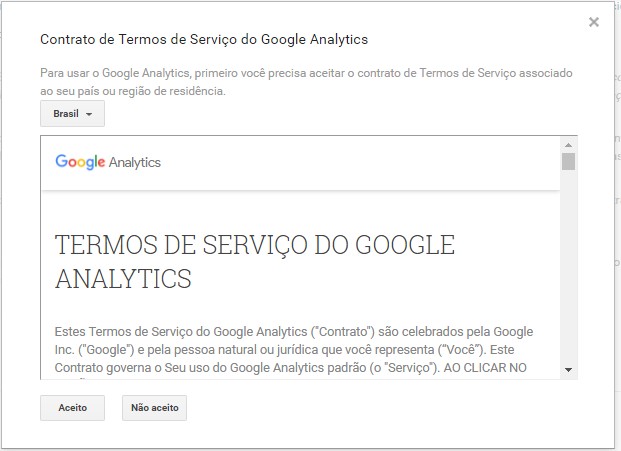
2- Crie uma nova conta, para o seu site, em: /administrador/criar nova conta




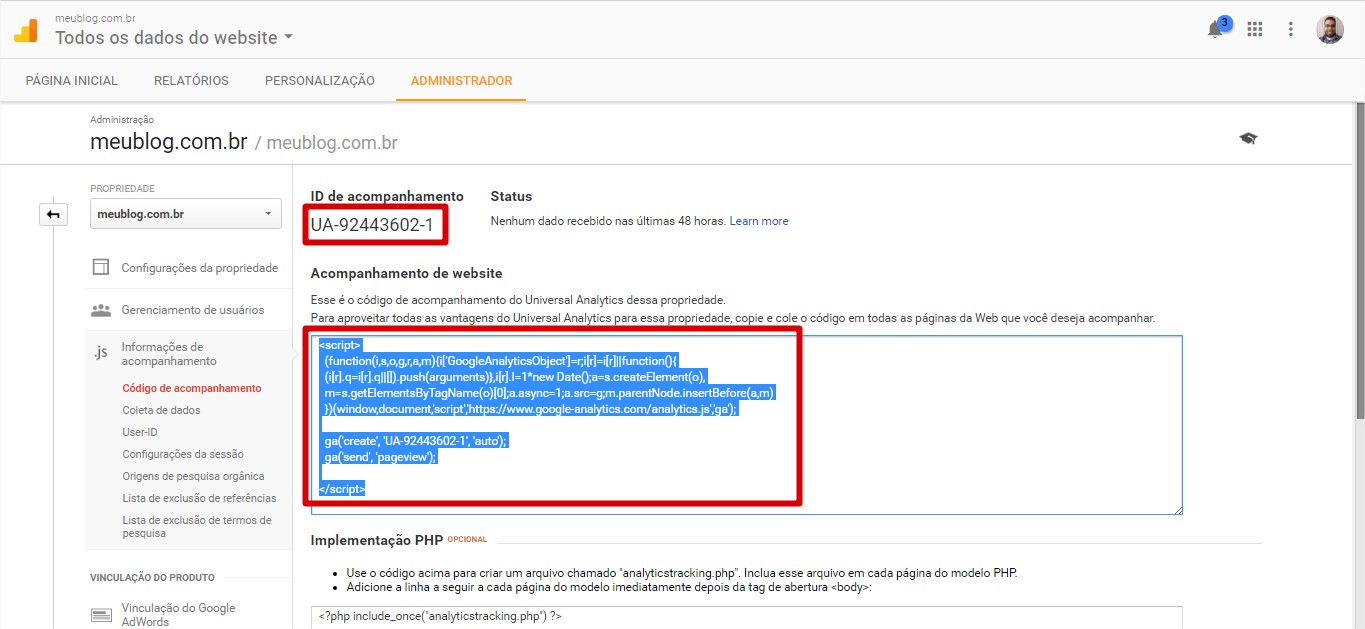
Ao final do processo, será disponibilizado o código que você deve adicionar no seu site.

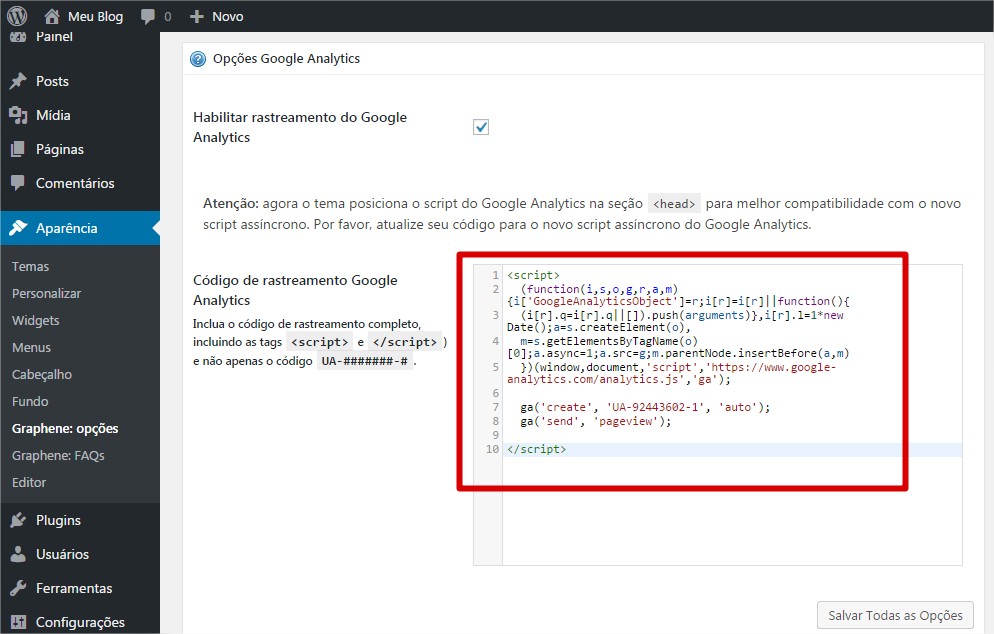
Esse código é especifico para o seu website e é parecido com o seguinte código:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-92443602-1', 'auto');
ga('send', 'pageview');
</script>- Atenção: Esse é apenas um código de exemplo, no código gerado pelo site do Google Analytics, a chave “UA-92443602-1” será substituida por um código exclusivo para o seu site.
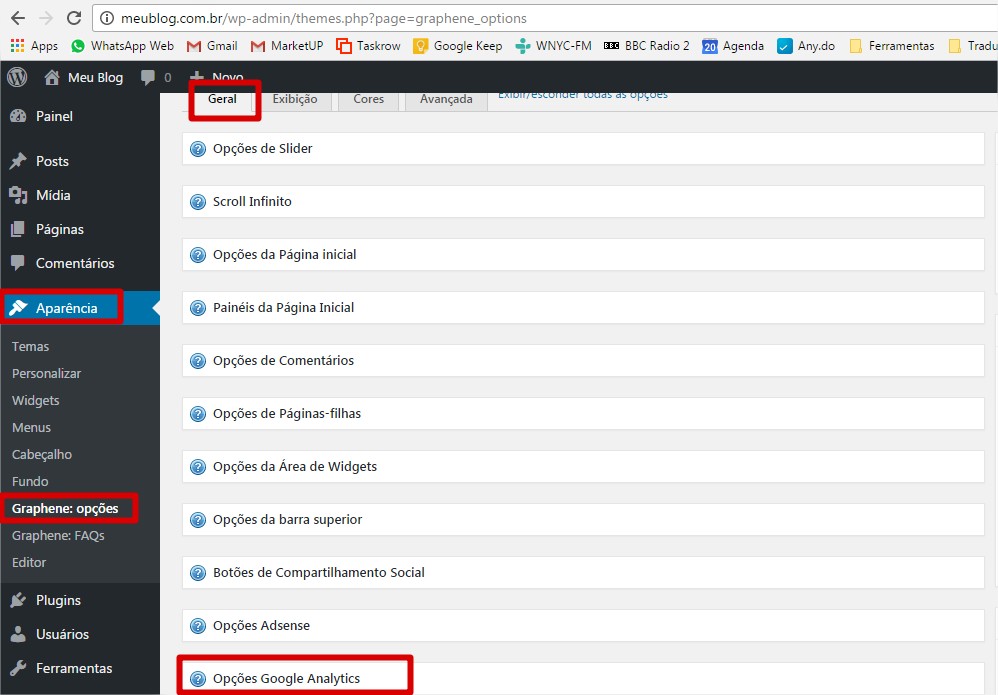
Cópie o código gerado pelo Google Analytics e adicione no wordpress em: Aparência / Graphene opções / Opções Google Analytics.


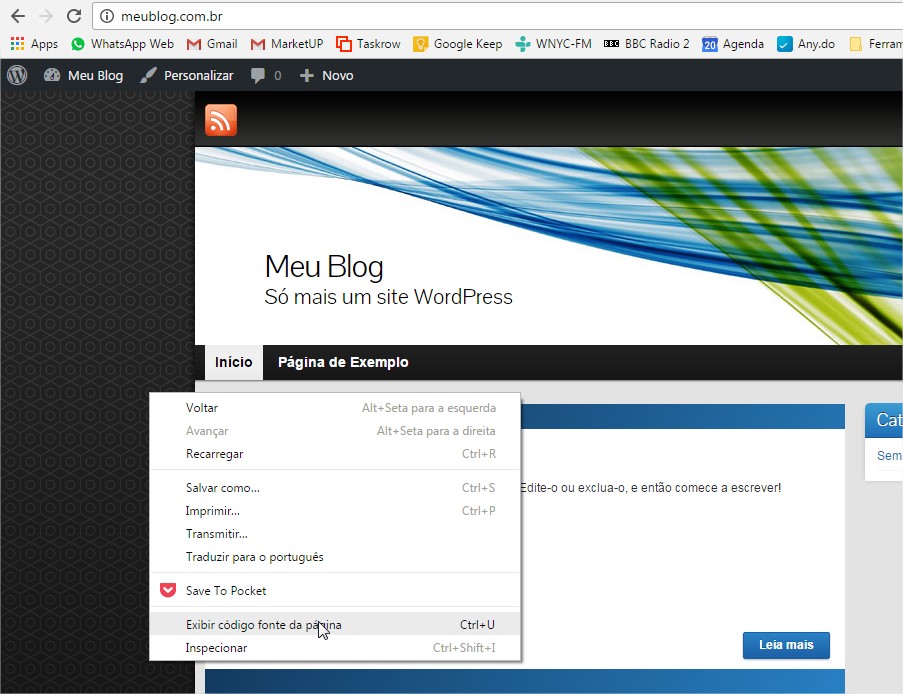
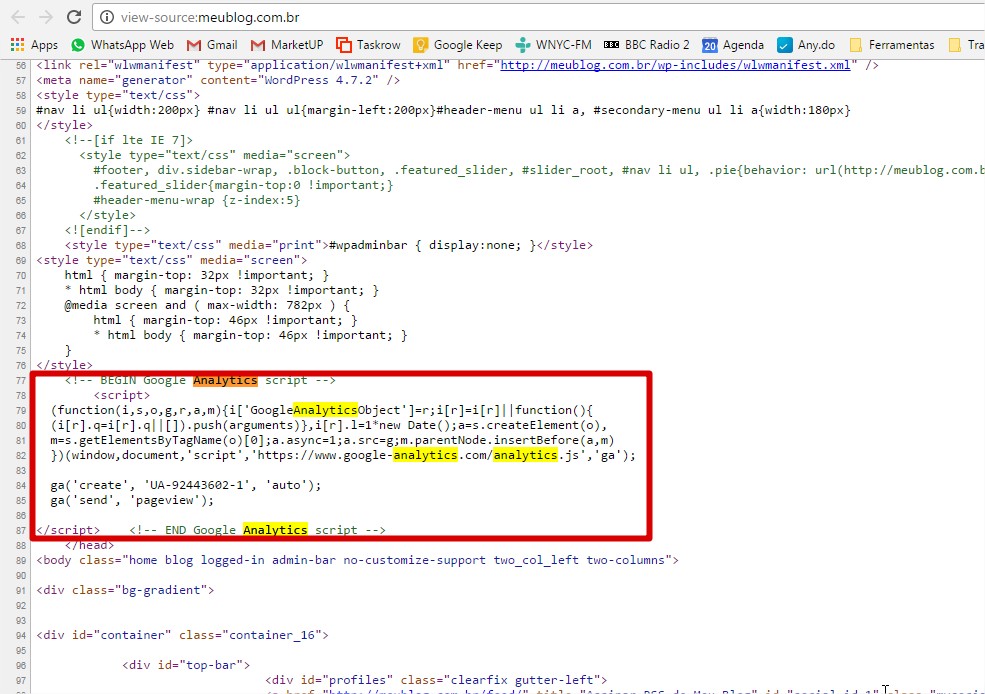
Voltando ao site e inspecionando o código HTML:

É possível verificar que o código de acompanhamento do Google Analytics já está sendo utilizado:

- Atenção: O Google Analytics demora em média 24 horas para passar a exibir resultados de visitação, depois desse período, você pode retornar ao site do Google Analytics e visualizar o relatório de acessos.
10- Como configurar Urls amigáveis no WordPress
Agora, vamos ver como configurar Url amivável no seu blog do WordPress.
Versões anteriores do Wordpress utilizavam como padrão urls como: “http://meublog.com.br/?p=6” versões mais recentes passaram a utilizar o nome do arquivo na url, gerando urls como: “http://meublog.com.br/2017/02/18/ola-mundo/”
Abaixo os passos para incluir o nome da categoria na estrutura da url, formando urls no seguinte padrão: “http://meublog.com.br/categoria/titulo-post”
10.1- Crie um arquivo “web.config”:
Crie um arquivo de texto no seu computador e adicione nesse arquivo o seguinte conteúdo:

<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="wordpress" enabled="true" patternSyntax="Wildcard">
<match url="*" />
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="index.php" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>Altere o nome desse arquivo para “web.config” e copie esse arquivo na pasta de arquivos do seu site, utilizando FTP ou o acesso remoto.
10.2- Altere o padrão de url no wordpress
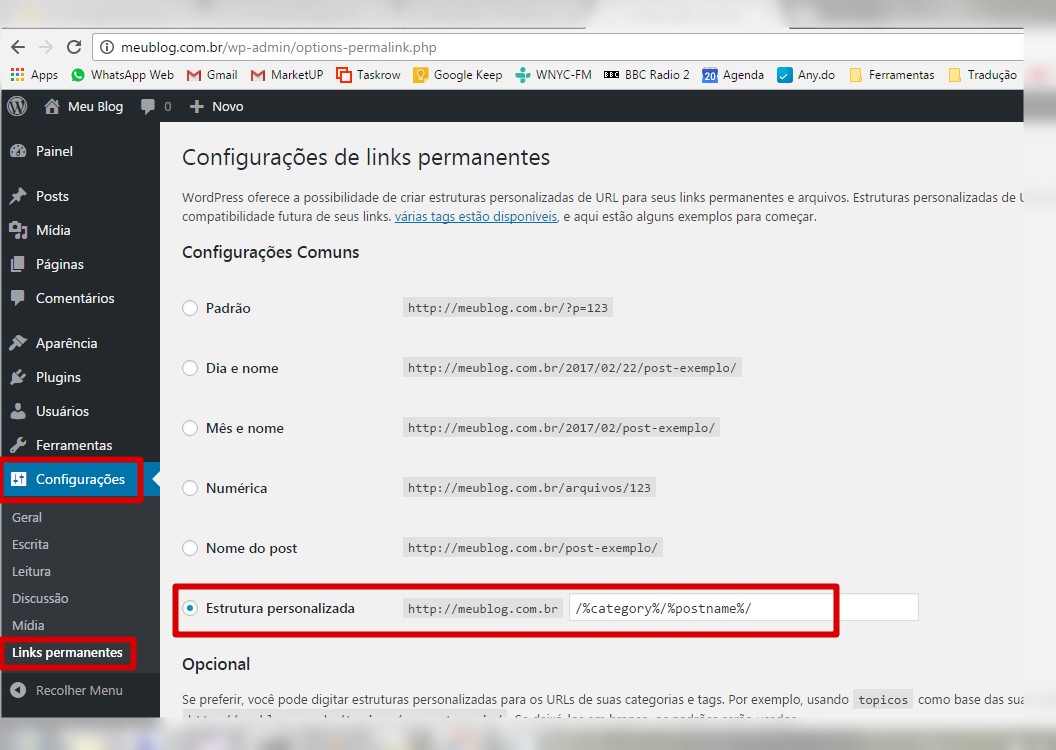
Entre no painel de administração do wordpress, clique em “Configurações” e depois em “Links permanentes”:

Altere a configuração para “Estrutura personalizada” e informe a seguinte estrutura de url: “/%category%/%postname%/”
10.3- Teste
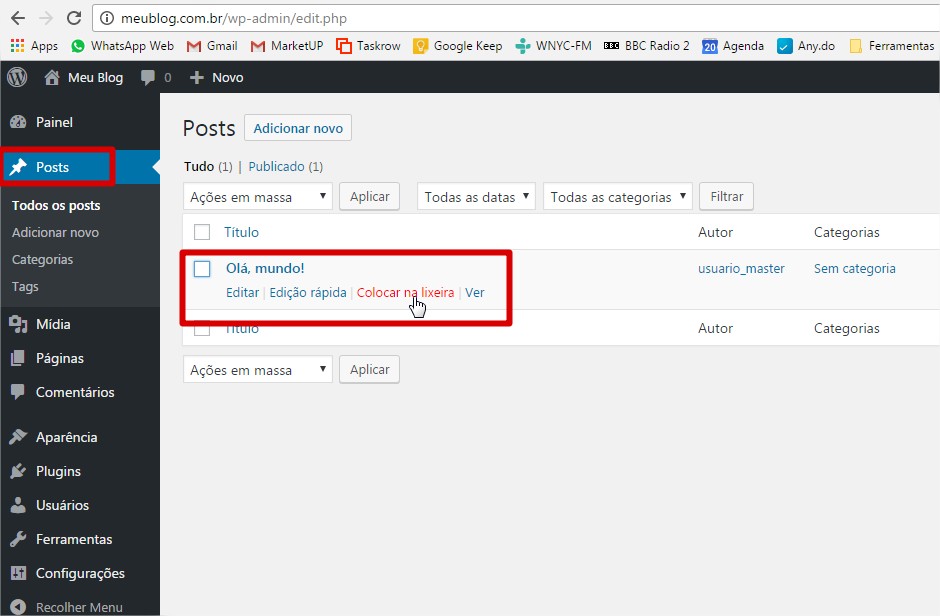
Remova a postagem padrão do wordpress

E adicione uma nova para teste

A url já deve ficar no padrão novo: “/categoria/nome-post”
11- Instalando Plugin
Uma das grandes vantagens de utilizar wordpress é que existem muitos plugins disponíveis, mais de 40 mil, então praticamente tudo que você precisar no seu site, você encontrará um plugin pronto para baixar e instalar.
Para localizar plugins, acesse o seguinte site:
https://wordpress.org/plugins/
11.1- Plugin JetPack
Um dos ótimos plugins disponíveis é o JetPack que faz um conjunto de ações, abaixo o processo de instalação desse plugin:
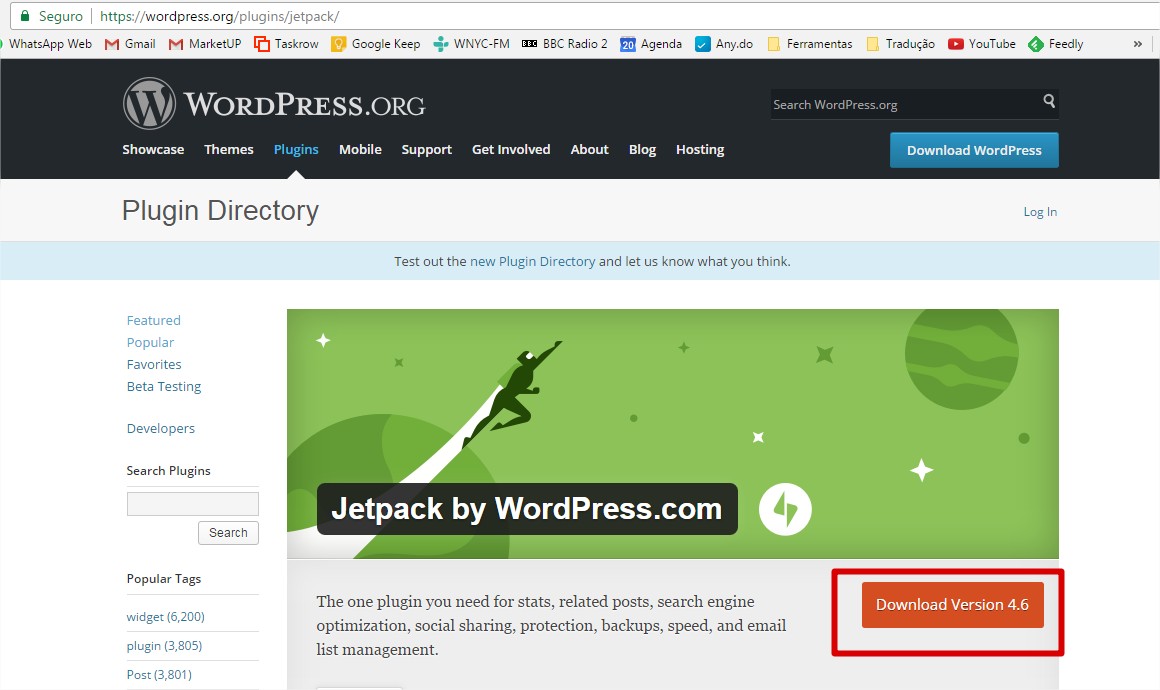
1- Faça o download do plugin
Utilize a busca do site, ou vá direto a página: https://wordpress.org/plugins/jetpack/

Faça o download do arquivo compactado
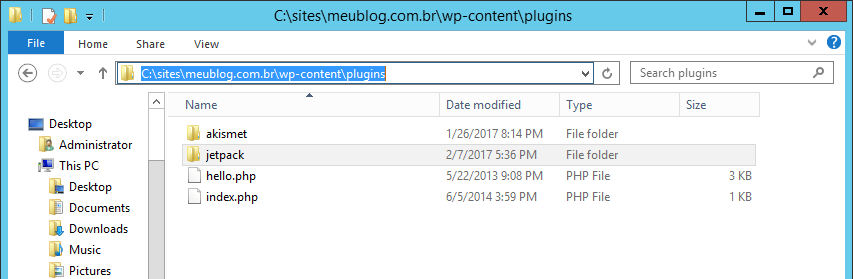
2- Descompacte o arquivo na pasta plugins do wordpress
C:\sites\meublog.com.br\wp-content\plugins

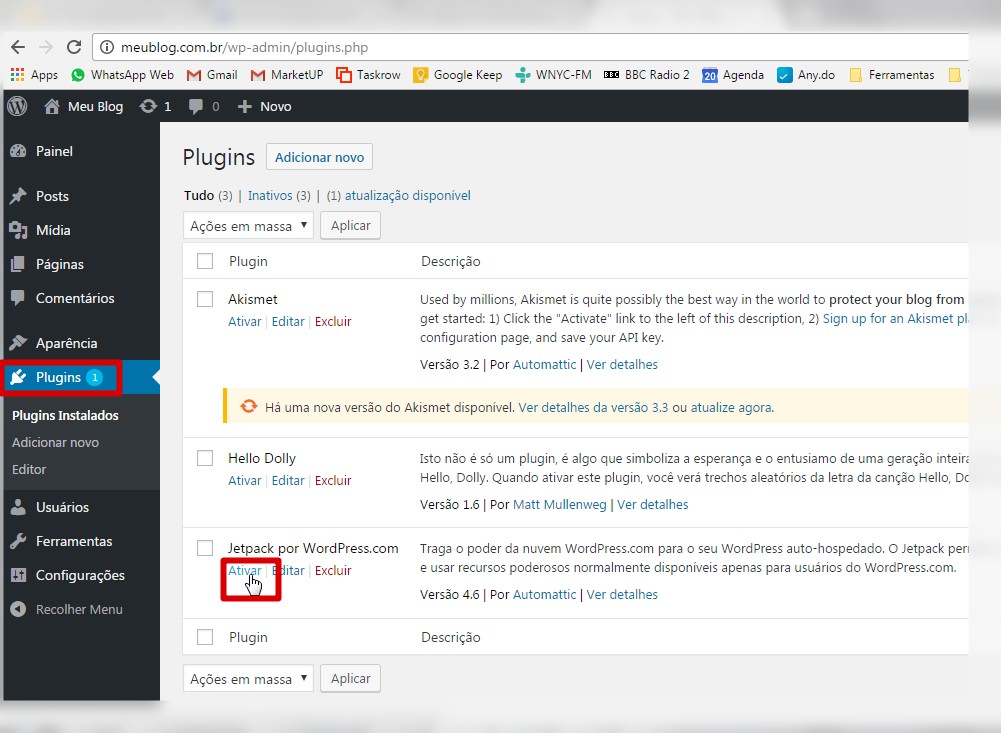
3- Ative o plugin utilizando o admin do wordpress

4- Crie uma conta no wordpress
Para ter acesso as funcionalidades desse plugin será solicitado que você crie uma conta no site worpdress.com
12- Redirecionamento
Um configuração interessante para se fazer é um redirecionamento, para que acessos no domínio: www.meublog.com.br sejam redirecionados para: meublog.com.br
Veja aqui como configurar isso: Redirect www no IIS